Brief
Le site ridisi.fr est un outil de traitement de texte destiné principalement aux enseignant·e·s de primaire. Le but est de leur faciliter la création de supports de lecture : une fois les textes rédigés, on peut les augmenter en y intégrant des aides à l’apprentissage, telles que les pictogrammes, la syllabation, ou encore le soulignement des mots complexes.

Contexte
Après le confinement, le retour à l’école a mis en lumière une très grande disparité de niveau de lecture entre les élèves. Il en est ressorti que les supports d’apprentissage devaient s’adapter à chacun.e afin de permettre une progression générale. Force de leur expérience dans l’enseignement, trois professeurs des écoles rennais ont mis en place la méthode de lecture sur laquelle se fonde Ridisi. Cet outil, mis en ligne pour la rentrée 2022, permet d’éditer des documents personnalisés en fonction de la progression de chaque élève. De nombreuses fonctionnalités sont proposées afin de s’adapter au mieux aux besoins et aux méthodes de chacun afin d’individualiser facilement tous les travaux imprimés impliquant la lecture d’un texte.

Détails design
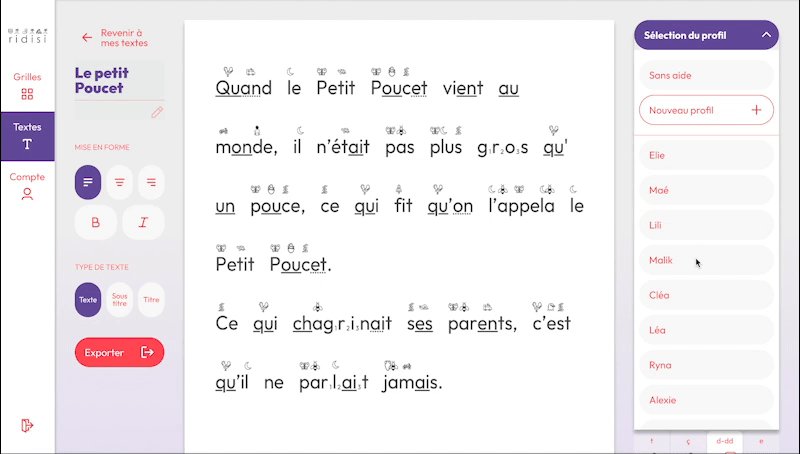
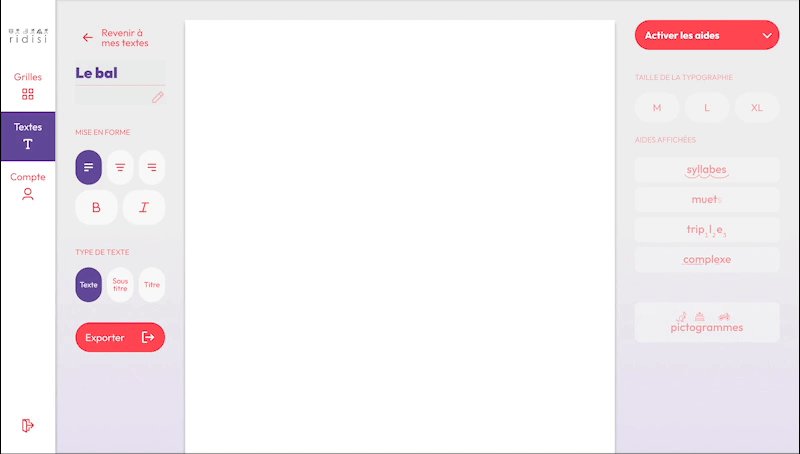
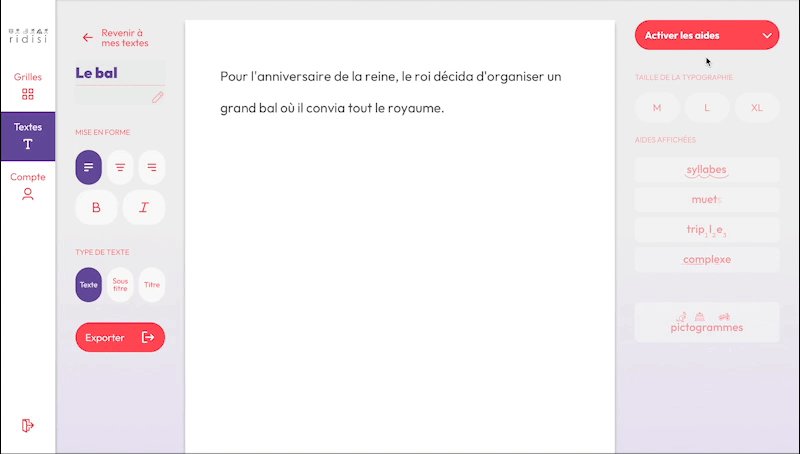
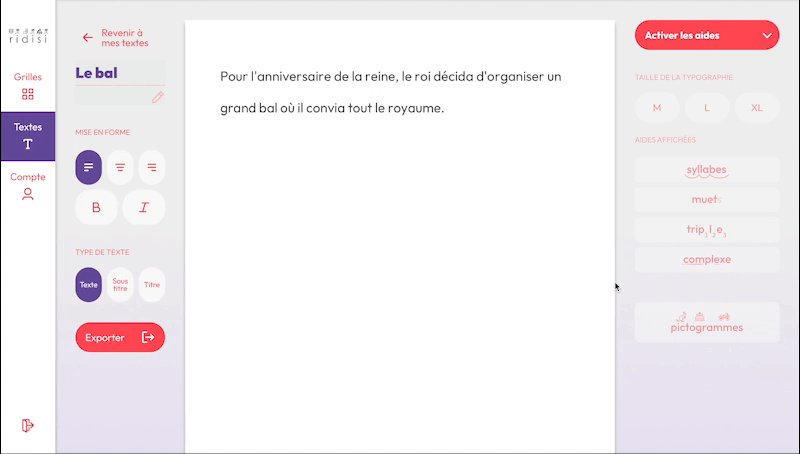
Destiné à des instituteur·ices dont le temps est précieux, il était primordial de rendre cette plateforme la plus claire possible. Nous avons choisi un code couleur propre à chaque étape : création de grilles, création des textes, gestion et export.
PREMIÈRE VERSION DU DESIGN GRAPHIQUE :



Une particularité de ce projet tient à nos clients qui sont eux-mêmes usagers finaux du logiciel au quotidien, puisqu’ils continuent d’être instituteurs et portent ce projet en parallèle de leurs classes de CP ! Le projet était donc très clair dans ses fonctions, et nous avons aidé l’équipe à le mettre en forme et à le rendre tangible. Nous avons également eu la chance de travailler avec des développeurs de Forever Bije, eux-mêmes très investis dans la création et le développement de l’outil. Les pictogrammes de l’appli ont été dessinés par Gwennaelle Agnès.

Les contraintes de temps et de moyen nous ont amené à proposer une expérience utilisateur (UX) matérialisée rapidement sur Figma afin de la tester, pour ensuite développer l’interface et passer en production.

Fonctionnement
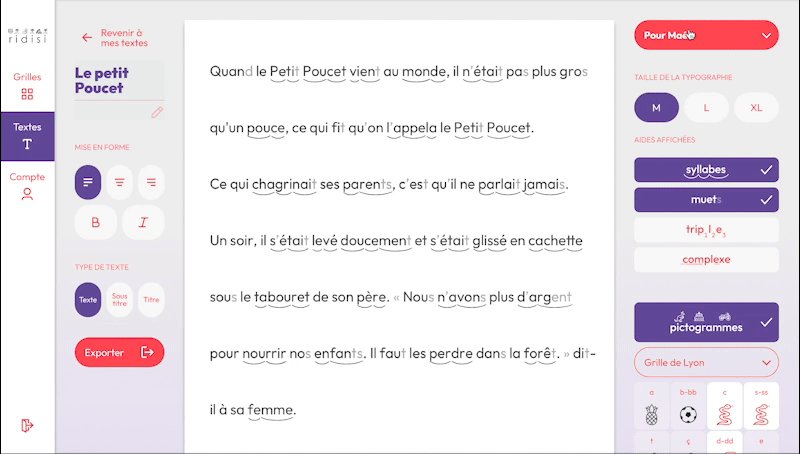
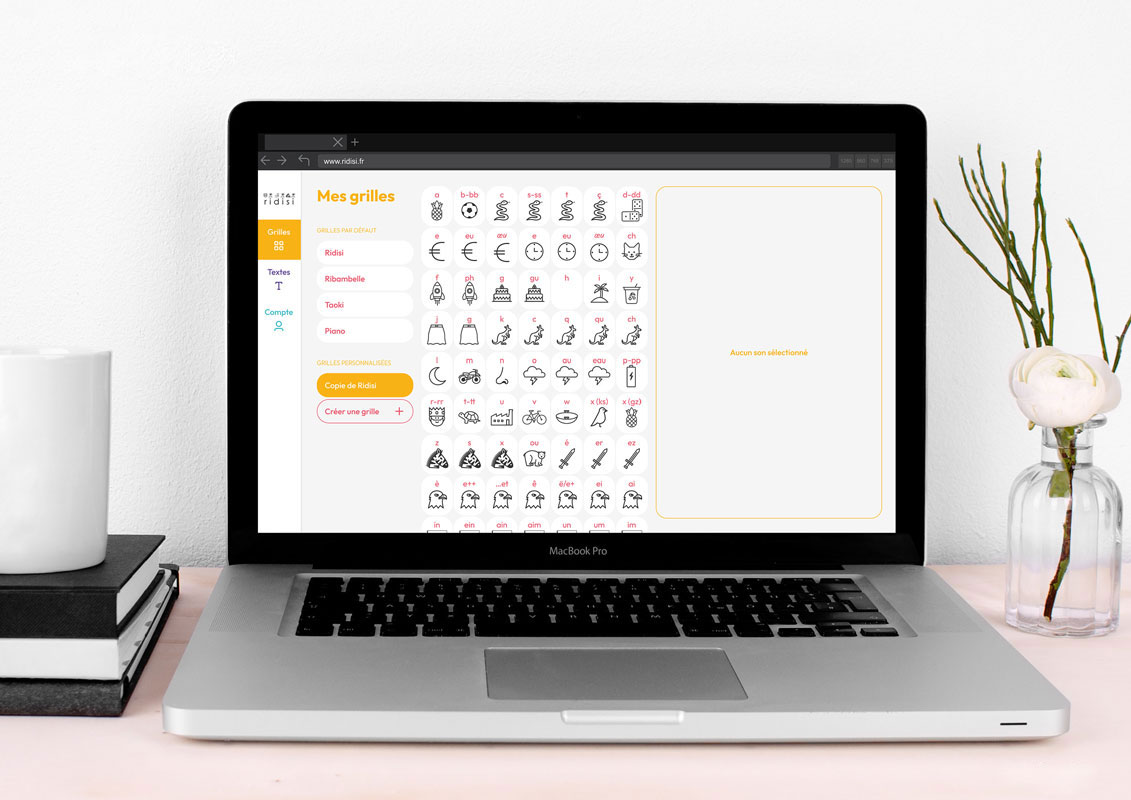
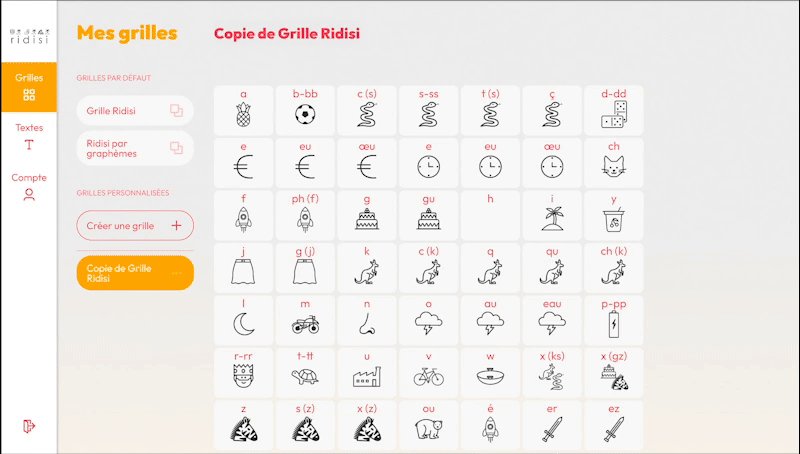
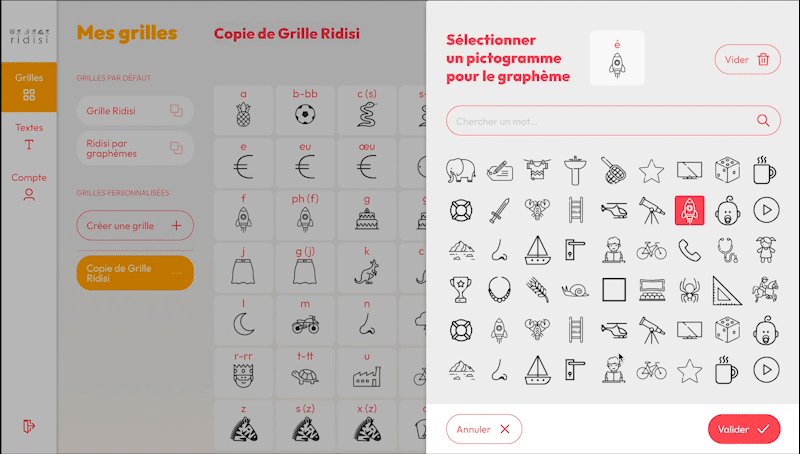
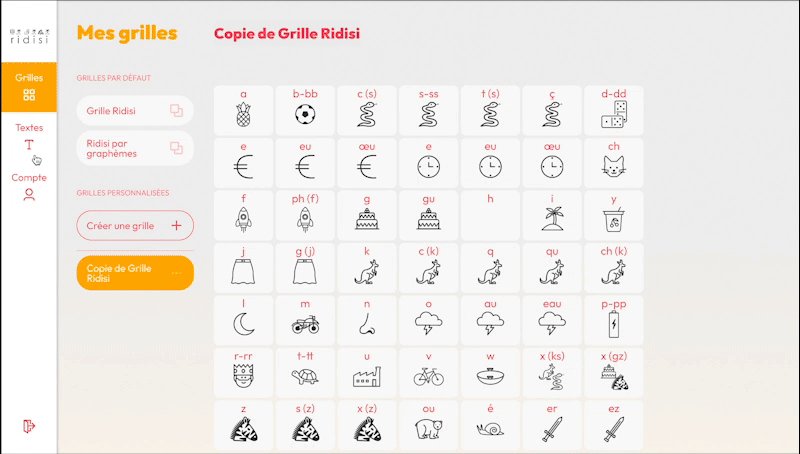
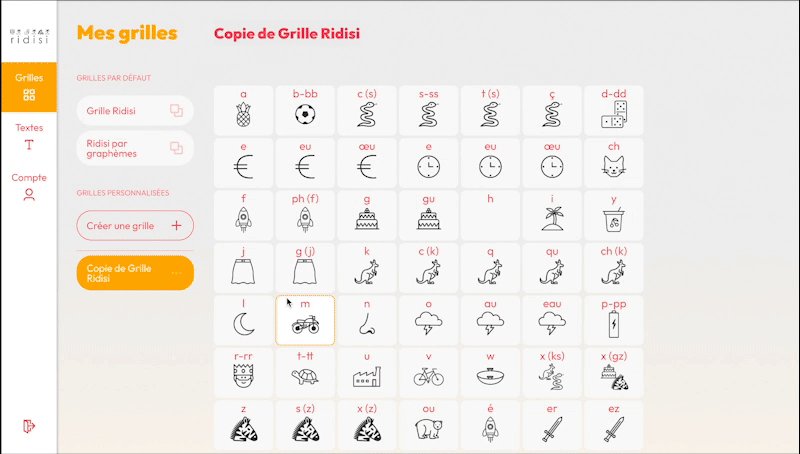
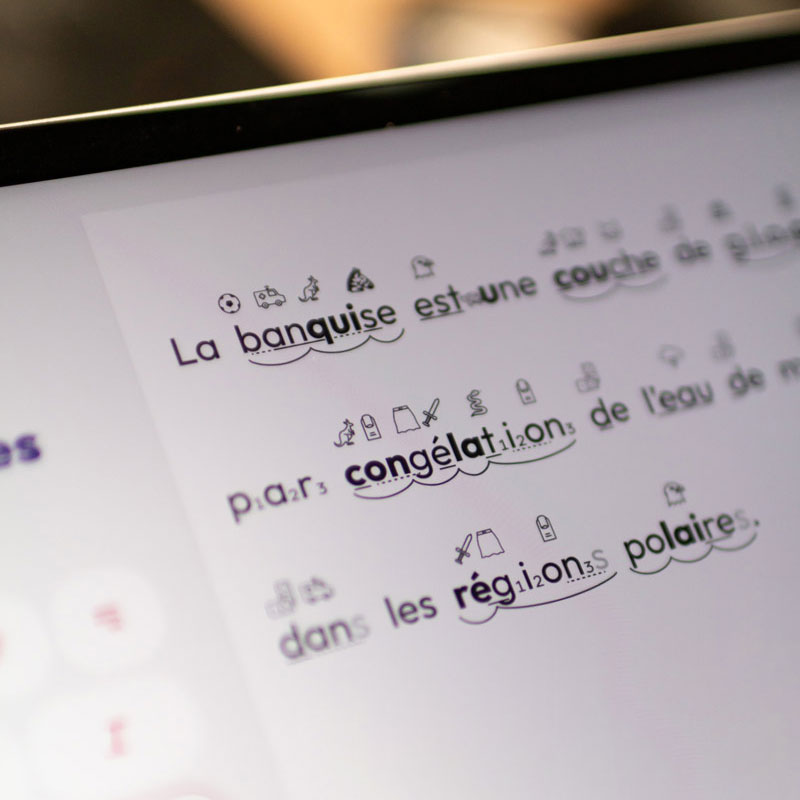
Le principe des pictogrammes consiste à associer chaque graphème (écriture d’un son) à un pictogramme qui correspond au son (phonème). Ce dernier est issu des mots-repères contenus dans les méthodes de lecture -par exemple le son « ch » est associé à l’image du chat.

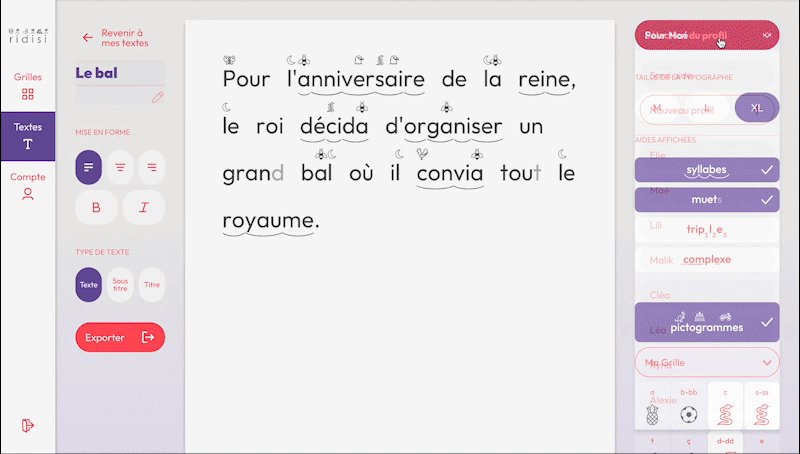
Lors de la première utilisation, il est nécessaire de définir la ou les grilles de pictogrammes que l’on souhaite utiliser; il est possible d’employer la grille proposée par défaut, de la modifier ou de créer sa propre grille pour les élèves qui ont des méthodes de lecture différentes. Une fois enregistrées, les grilles sont disponibles en permanence et peuvent être modifiées et partagées entre enseignants, familles et orthophonistes.

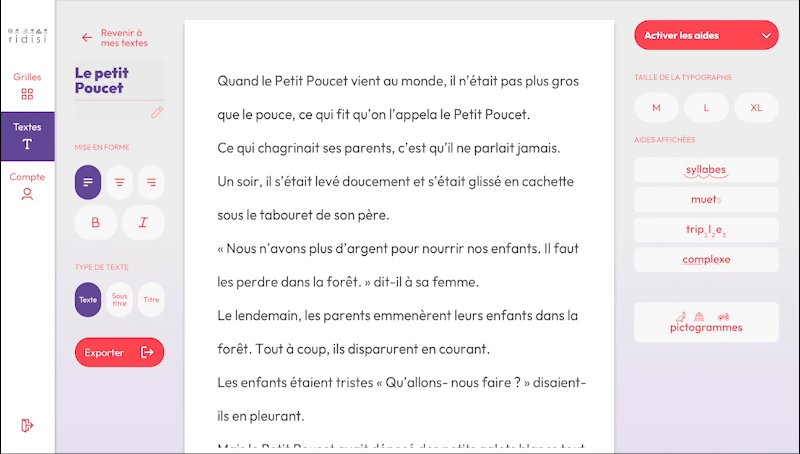
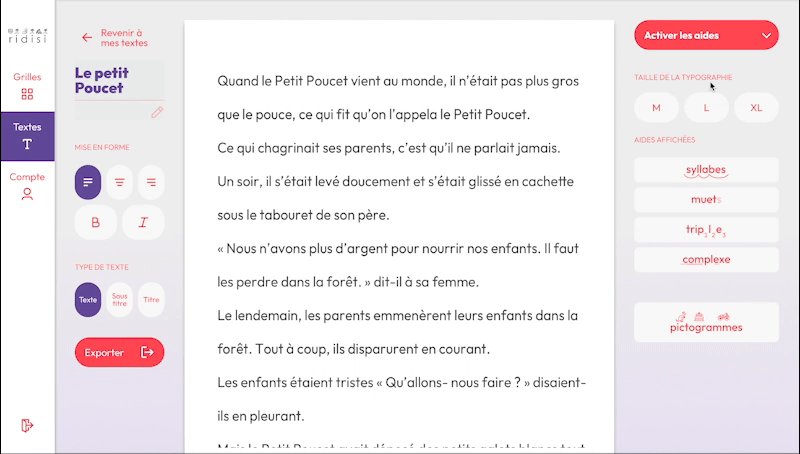
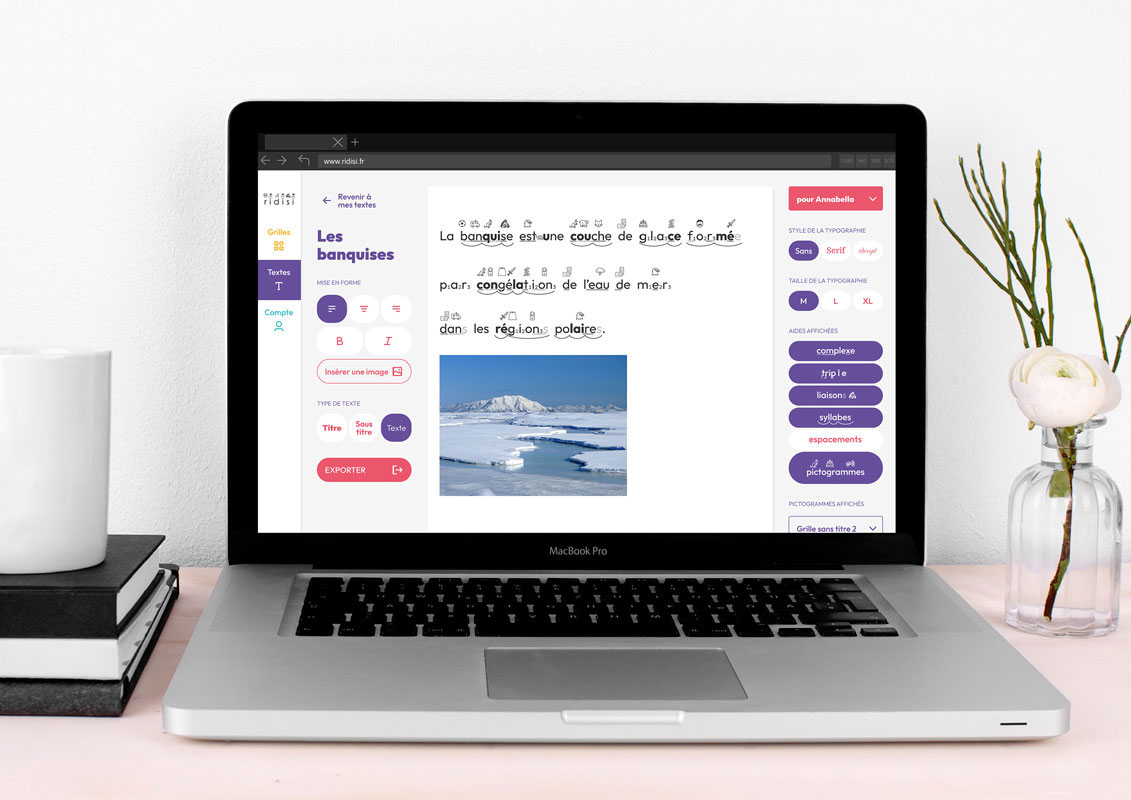
Pour la création de textes, l’utilisateur · rice trouvera les outils standards d’un traitement de texte (gras, italique, justification…) mais il · elle disposera en plus de fonctionnalités innovantes pour la mise en forme des documents de lecture : grisement des lettres muettes, espacement des mots et des interlignes, soulignement des sons complexes (ou, in, eau…), mise en évidence des syllabes et des trigrammes et bien sûr l’insertion automatique des pictogrammes.
Quand le document est prêt, il peut être exporté et imprimé. L’outil permet alors de gérer la différenciation des documents pour répondre au besoin de chaque élève. Si l’élève est très bon en lecture, il n’aura besoin d’aucune aide. A l’inverse, s’il est en phase d’apprentissage ou de perfectionnement, il aura besoin de toutes les aides qu’offrent le logiciel.
Notre rôle à été de rendre l’utilisation la plus fluide possible : pour ce faire nous avons choisi de segmenter les différentes fonctionnalités par étapes; ainsi l’utilisateur peut se répartir le travail dans le temps et ajuster de manière indépendante les grilles en fonction de ses observations en classe. Ce principe lui permet de rédiger ses cours pour une classe entière puis de l’augmenter pour chaque élève simplement au moment de l’export.



Résultat